
レスポンシブ対応(スマホ・タブレット・PC)の手順
「カラム(列)の配置と設定」の記事で、大まかなレイアウト作成が確認できました。
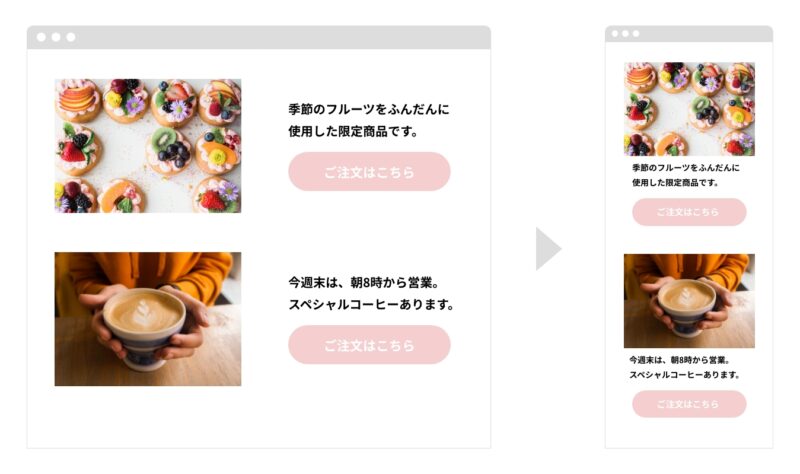
PC、タブレット、スマートフォンなど、デバイスの画面サイズにあわせてレイアウトを最適化する方法である、レスポンシブウェブデザイン。BeaverBuilderは標準で、このレスポンシブウェブデザインに対応しています。
BeaverBuilderは標準でレスポンシブウェブデザイン対応
例えば、2カラムレイアウトで配置したコンテンツは、特に設定を変更しなければ、スマートフォン(初期設定では768px)以下の画面サイズで表示した時には、自動的に1カラムに切り替わり表示されます。

スマホの時はすべて1カラムでOK!ということであればこのままでも問題ないのですが、時にはスマホの時にもPCと同じカラム数にしたい場合や、pCでは6カラム、タブレットでは3カラム、スマホでは2カラムとそれぞれ異なるカラム数を指定したい場合もあります。
そのような場合にも、BeaverBuilderは柔軟に対応することができます。
デバイスサイズによりカラム数を変更する
では、具体的にBeaverBuilderにおける柔軟なレスポンシブ対応の手順を確認していきましょう。ここでは、先ほど挙げた、pCでは6カラム、タブレットでは3カラム、スマホでは2カラムとしたい場合の設定手順を実践してみます。
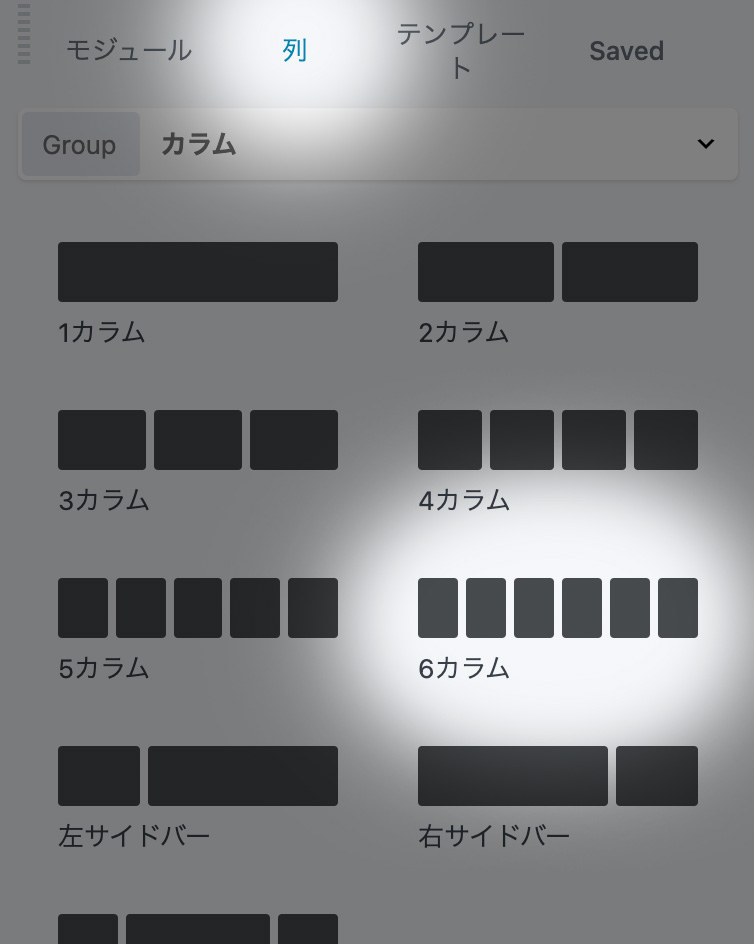
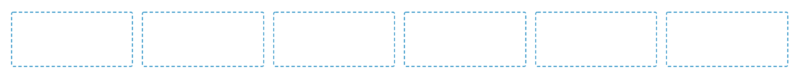
まずはPCサイズの作業から、通常通り列のタブから6カラムを選んで配置します。

これでPC画面サイズの時に6カラムで表示することができました。ここから、タブレット、スマホの時に異なるカラム数で表示されるように設定していきます。

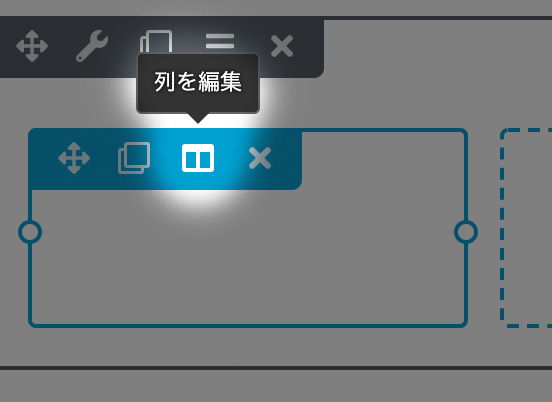
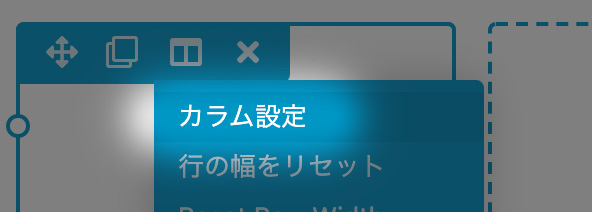
配置したカラムにカーソルをあてると、いくつかアイコンが表示されるので、その中から列を編集のアイコンをクリックし、カラム設定を選択します。


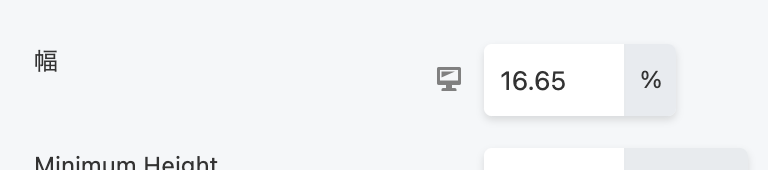
カラム設定が表示されると、一番はじめの設定項目に幅があります。現在は6カラムで配置されているので、1カラムの幅が16.65%となっていると思います。

ここで注目なのが、数値の左側に表示されている、![]() デスクトップPCのアイコンです。このアイコンがBeaverBuilderにおける、レスポンシブ設定ができることを示す目印になります。
デスクトップPCのアイコンです。このアイコンがBeaverBuilderにおける、レスポンシブ設定ができることを示す目印になります。
では、![]() を押してみましょう。すると、アイコンがタブレットを示す
を押してみましょう。すると、アイコンがタブレットを示す ![]() となり、さらにもう一度押すと、スマホを示す
となり、さらにもう一度押すと、スマホを示す ![]() のアイコンへと変わります。
のアイコンへと変わります。
この3つの切り替え設定で、それぞれの状態で数値を変更することで、PC、タブレット、スマホ、それぞれの状態での数値を指定することができるのです。
今回は、PCでは6カラムなので16.65%、タブレットは3カラムなので33.33%、スマホは2カラムなので50%となります。
こうすることで、それぞれの画面サイズ時のデザインにあわせ、自由にレイアウトをコントロールし最適化することができます。



