
BeaverBuilderを使った基本的な更新の流れ
BeaverBuilderの編集モードが起動できたら、実際に更新作業をしていきます。
ここでは、すでに作成済みのページの編集方法について、基本的な流れを確認してみたいと思います。

編集時の注意点
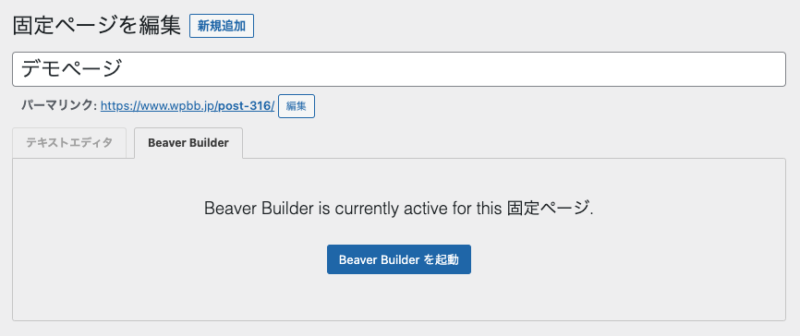
BeaverBuilderで作成したページを編集する場合には注意が必要です。通常、固定ページを編集する場合には「固定ページを編集」メニューから、エディタを使い編集しますが、BeaverBuilderでページを編集すると、この標準エディタが無効化されます。

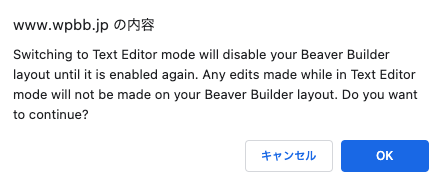
グレーアウトされた「テキストエディタ」のタブがありますが、ここをクリックすると警告が表示されます。

Switching to Text Editor mode will disable your Beaver Builder layout until it is enabled again. Any edits made while in Text Editor mode will not be made on your Beaver Builder layout. Do you want to continue?
(テキストエディタモードに切り替えると、再び有効になるまでBeaverBuilderレイアウトは無効になります。テキストエディタモード中に行った編集はBeaverBuilderレイアウトには反映されません。続行しますか?)
ようするに、標準エディタを起動してしまうと、BeaverBuilderで作成されたレイアウト情報は全てリセットされ、レイアウトが崩れてしまいます。
BeaverBuilderで作成されたページを編集する場合には、標準のテキストエディタでは編集しないように注意しましょう。
※万が一、標準エディタを起動、編集して更新をしてしまった場合には、リビジョンからバージョンを戻すことで元のレイアウトに戻すことができます。ただし、テキストエディタで修正した内容は反映されていません。
画像やテキストを変更する
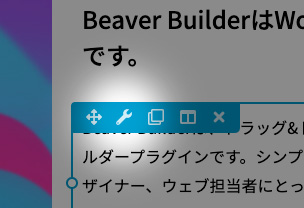
画像の変更やテキストの書き換えをしたい場合には、基本的にはBeaverBuilder起動後、編集したいモジュール(要素)の![]() スパナアイコンをクリックすることで編集ウィンドウが表示されます。
スパナアイコンをクリックすることで編集ウィンドウが表示されます。

画像の場合

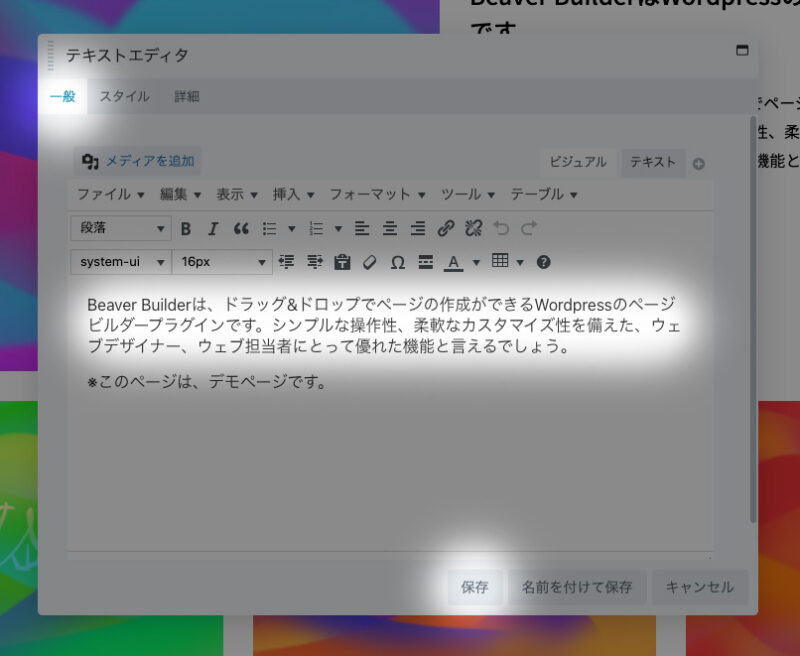
テキストエディタの場合
編集ウィンドウが表示されたら、内容に合わせて編集作業を行います。モジュールによりウィンドウの内容が異なりますが、「一般」タブでコンテンツを指定し、「スタイル」タブでは色やサイズなどを指定、「詳細」タブではマージンやパディングなどの余白設定、レスポンシブやアニメーションの設定を行うことができます。
慣れるまでは、一般タブだけ見るようにすれば混乱はないでしょう。

内容の修正ができたら、「保存」をクリックします。この時点では、まだ公開画面には反映されていませんので、いくつか変更する部分がある場合には続けて作業を行いましょう。
プレビューで表示を確認する
BeaverBuilderは、レイアウトを保ったまま編集ができるので、ほぼプレビューを見ながら修正作業をおこなっているようなものですが、別にプレビュー機能があります。
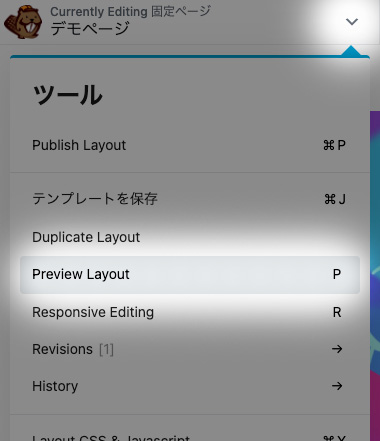
編集ウィンドウが表示されていない状態で、キーボードの「P」キーを押すか、画面左上のドロップダウンメニューから「Preview Layout」を選択します。

プレビューモードを起動すると、レイアウトの確認だけではなく、リンクなどクリックアクションを伴う操作の確認もすることができます。
また、画面左上を見ると、スマホ、タブレット、デスクトップのアイコンが表示されています。ここでレスポンシブのプレビューも行うことができるので、簡易的なチェック機能として活用してください。
![]()
公開後に実機で動作確認することも忘れずに。
公開、下書き保存、編集の削除
修正作業が終わったら、あとは編集モードを終了します。
画面の右上を見ると、「終了」というボタンがありますので、そこから編集を終了します。
![]()
終了方法は、3つあります。
Discard:BeaverBuilderを起動してからこの時点まで行った作業を全てリセットし終了します。
下書きを保存:現在の作業を下書きの状態で保存することができます。作業途中の場合に使用しましょう。
Publish:修正した内容を公開画面に反映します。通常はこれを選択することになるでしょう。
キャンセルは、再度編集画面へ戻ることができます。
いずれかの方法で終了をすると、BeaverBuilderの編集モードは終了し、通常モードの画面へ戻ります。
これで作業は完了です。



