カラムのネスト(入れ子)で複雑なレイアウトを実現
「行・カラム(列)の配置と設定」の記事では、基本的なレイアウトの作成方法を紹介しました。この記事では、さらに複雑なレイアウトを実現する手順を確認してみます。

この方法を利用することで、特にレスポンシブ対応時に柔軟なレイアウトを実現することができます。
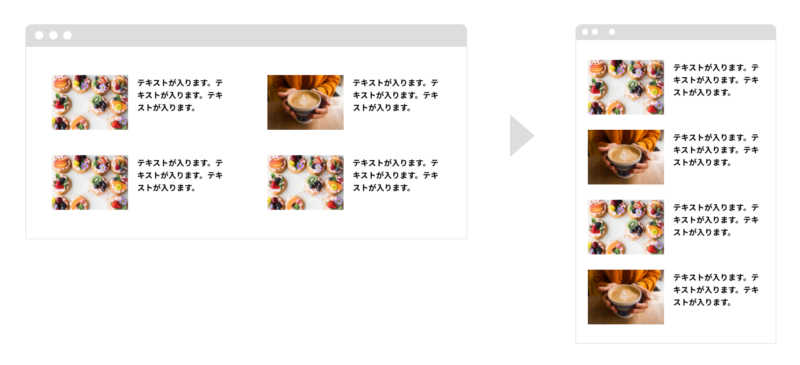
例えば、以下のようなレイアウトを作成するとします。

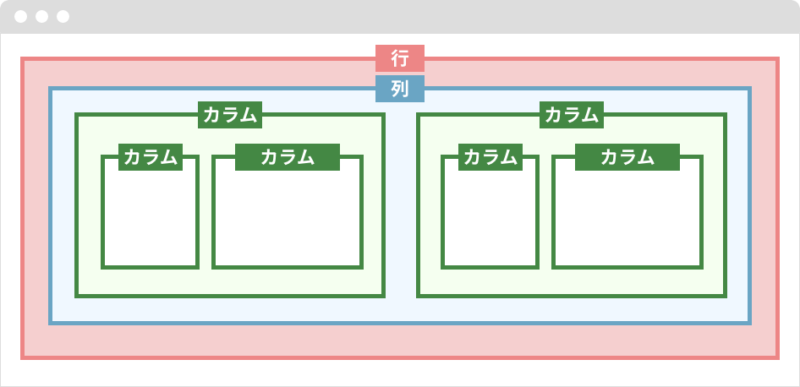
写真とテキストの組み合わせでリストを作成する場合には、BeaverBuilderでは、カラムのネスト(入れ子)で作成をしていきます。

単純に4カラムを配置しても同じような表現はすることもできますが、ネスト(入れ子)させることで親要素ごと設定したり移動したりできるので、スムーズなコントロールが可能になります。
ただし、ネスト(入れ子)できるのは親、子ん関係だけで、孫までは配置することができません。
サイドバーを持つような2カラム以上のレイアウトのページなどでは、少し工夫が必要になる場合があります。
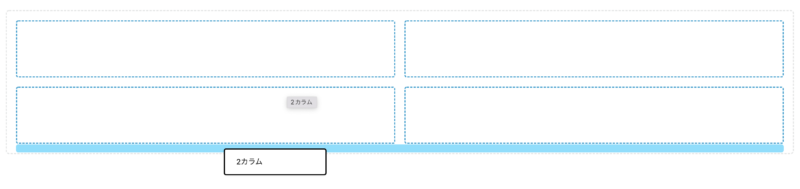
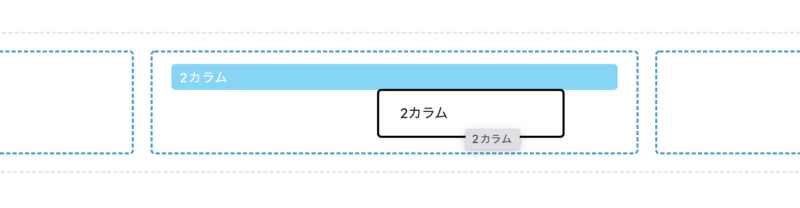
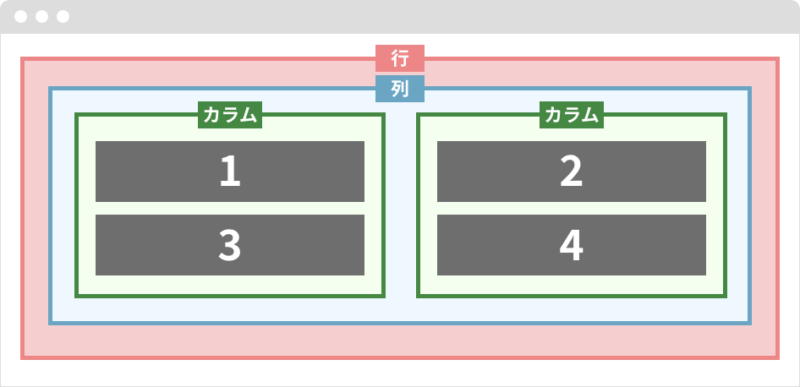
また、以下の様に複数の要素を配置したい場合、その並び順に注意が必要です。
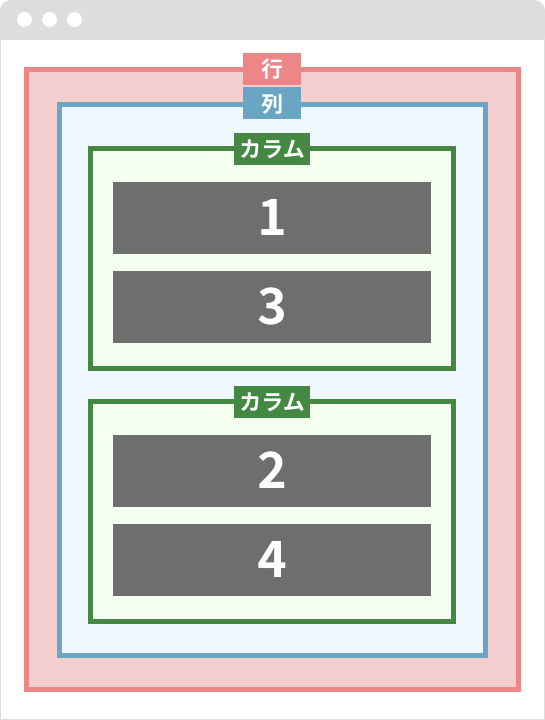
PC閲覧時以下の様に配置をすれば、一見左上から順番に配置されている様に見えます。しかしこの構造で、このままスマホサイズで表示をしてみると、意図しない順番になってしまいます。


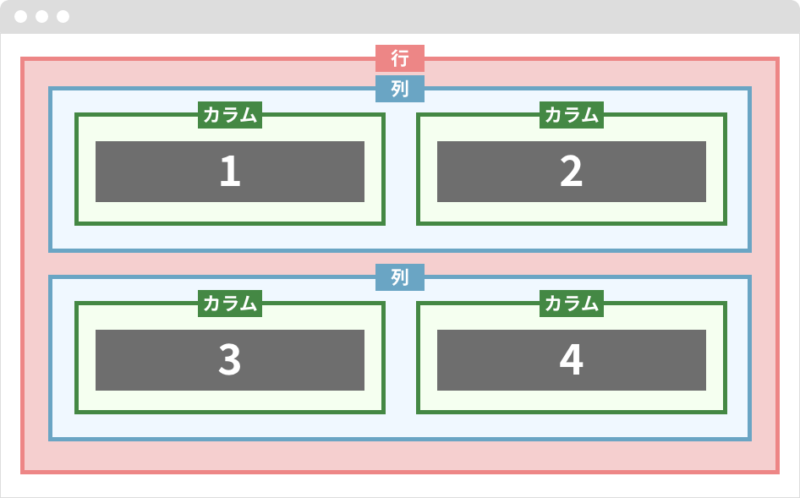
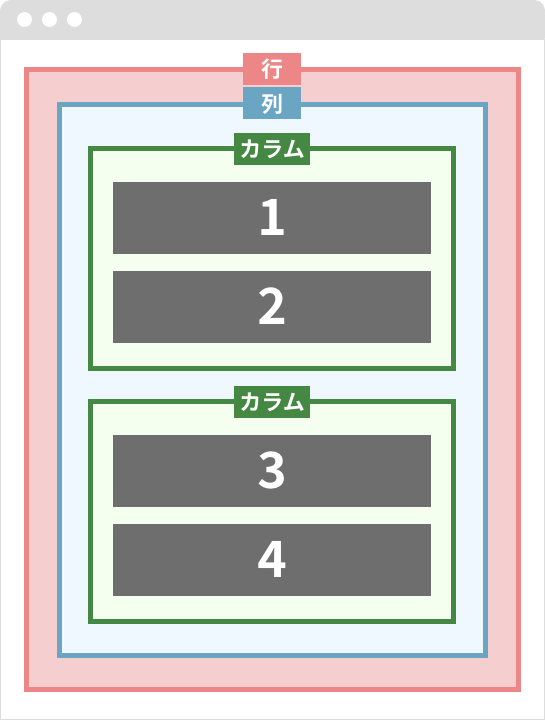
これを、左上から順番に、且つスマホレイアウトの時にも上から順番に配置される様にするには、列を分けて配置をする必要があります。


モジュールやカラムをドラッグ&ドロップで配置する際、それがどこに配置・挿入されるのか位置をしっかりと確認して作業していきましょう。