
BeaverBuilderプラグインのダウンロードとインストールの手順
前回の記事「BeaverBuilderライセンス購入から利用開始までの流れ」で、ライセンスの購入ができたらいよいよWordpressにインストールをしていきます。
WordPressへのインストール方法は、
- ダウンロードしたzipファイルをそのままWordpressの管理画面からアップロードする
- zipファイルを解凍して、FTPでpluginsフォルダにアップロードする
のいずれかの方法で進めていきます。
関連ファイルのダウンロードとプラグインのインストール
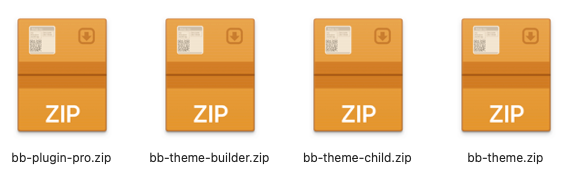
Beaver Builder公式サイトのアカウントページから以下の4つのファイルをダウンロードしておきます。
- bb-plugin-pro.zip(プラグイン本体)
- bb-theme-builder.zip(アドオン:Beaver Themer)
- bb-theme.zip(テーマファイル)
- bb-theme-child.zip(子テーマファイル)

ファイルが揃ったら、Wordpressの管理画面へアクセスし、プラグイン > 新規追加メニューから、bb-plugin-pro.zipとbb-theme-builder.zipをアップロードし、プラグインを有効化します。
※テーマファイルの追加・設定方法については次回の記事で説明します。
まずは、ライセンス登録を行う
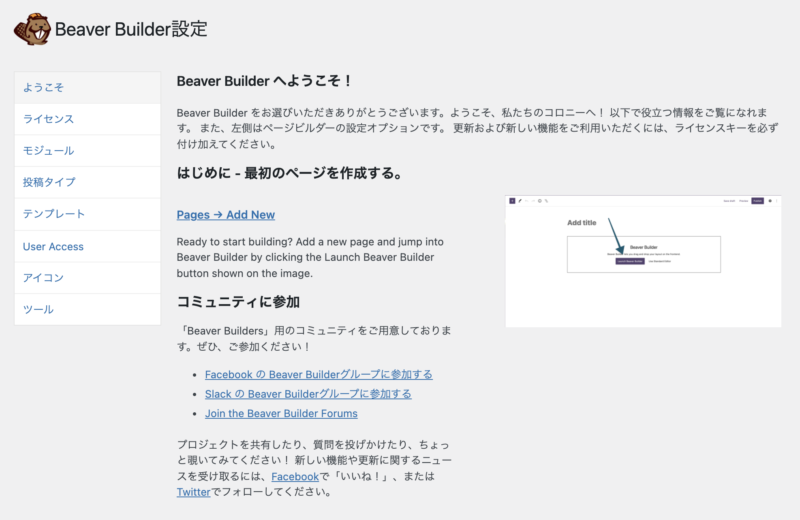
プラグインを有効化すると、設定メニューにBeaver Builderという項目が追加されます。

この設定画面から、ライセンスの項目を開き、ライセンスキーを登録しましょう。ライセンスキーを登録しないと、プラグインのアップデートが行えないので、忘れずに登録するようにしましょう。
ライセンスキーは、Beaver Builderの公式サイトアカウントページで確認することができます。
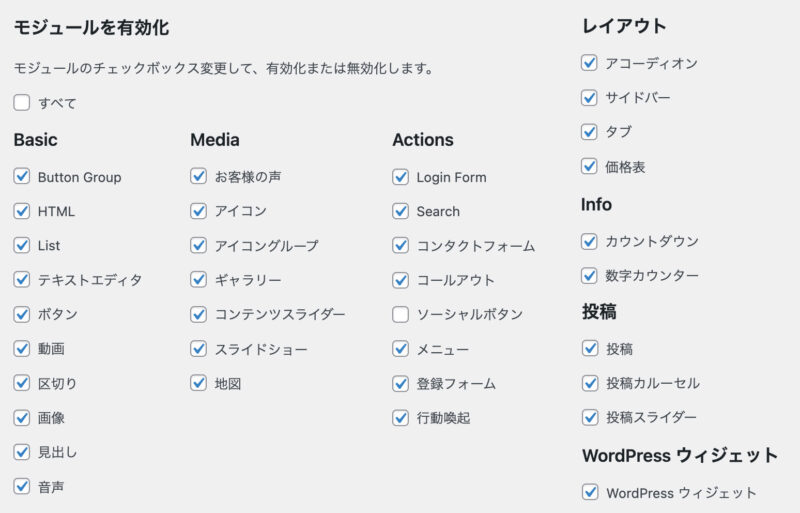
使用するモジュールの選択
Beaver Builderにはあらかじめ様々なモジュールが用意されています。数は多いですが、あまり使わないかな?というものも含まれているので、ここでON/OFF切り替えて管理するようにしてください。
特にクライアント納品物の場合には、使わないモジュールはOFFにしておいて、煩雑にならないように注意しましょう。

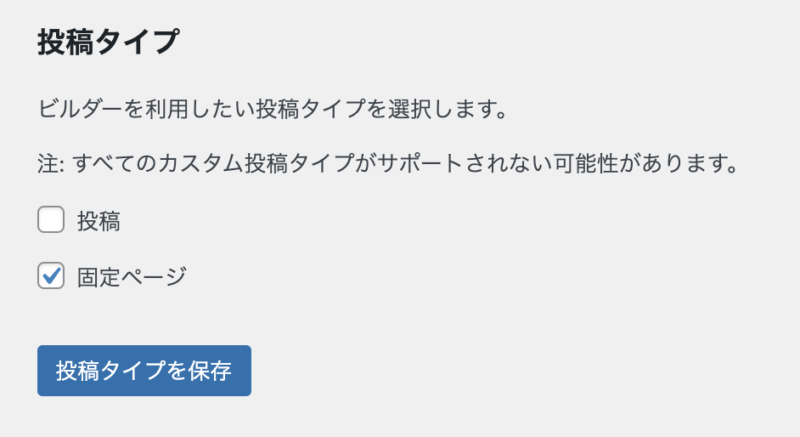
投稿タイプの選択
どの投稿タイプでBeaverBuilderを有効にするかを選択します。多くの場合は、固定ページのみチェックを入れる感じになるかと思いますが、必要に応じて投稿タイプを選択しましょう。

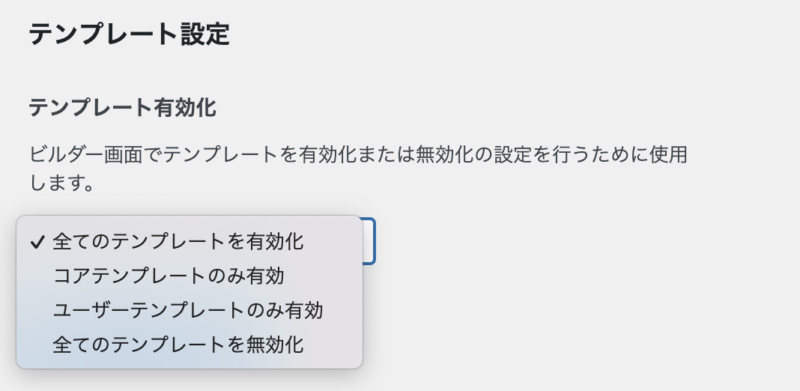
テンプレートの設定

Beaver Builderには、ゼロからページを作成しなくても、ページの作成ができるように様々なテンプレート(コアテンプレート)が用意されています。私は自分でデザインして真っ新な状態から作成をしていくので、このテンプレートを使う機会はありませんが、とにかく短時間でページを作成したい、練習用に試してみたいという場合には使ってみると良いかと思います。

テンプレートは自分で作成することもできます(ユーザーテンプレート)。自分でデザイン・レイアウトしたページをテンプレートとして保存することで、使いまわすことができます。
User Access Settings
この項目では、Beaver Builderの各機能にアクセスできるユーザーの権限を指定することができます。複数人で管理するサイトなどでは細かく設定すると有効かなと思います。
アイコン設定
Beaver Builderではアイコンモジュール等で、Font Awesome、Foundation Icons、WordPress Dashiconsの各種アイコンを手軽に使用することができます。それぞれアイコンのテイストが異なるので、サイトのデザインルールとして統一する必要があれば、使うものだけをアクティブにしておくようにしましょう。

ツール
ツールメニューでは、キャッシュの設定や、デバッグモードの有効化、ベータ版アップデートの受付設定をしたりと、Beaver Builderに関するちょっと高度な設定があります。Beaver Builder使用中にちょっとおかしいぞ?と思ったら覗いてみましょう。