
【Custom Post Type UI】タクソノミー一括指定と管理画面でのタクソノミー列の表示
カスタム投稿タイプを簡単に実装することとができるWordpressのプラグイン「Custom Post Type UI」。
イベント情報やコラムなど、標準の投稿とは別の画面を作成、管理したい時によく使うプラグインです。
カスタムタクソノミーの一括指定
外部ブログから記事を移行してきた時など、大量の記事のタクソノミーの指定がされていない時、一括指定ができるととても便利!
ただ、標準の投稿とは異なり、Custom Post Type UIで作成したカスタム投稿タイプ、カスタムタクソノミーの画面では、一括操作 > 編集のところにタクソノミーの選択欄が表示されません。

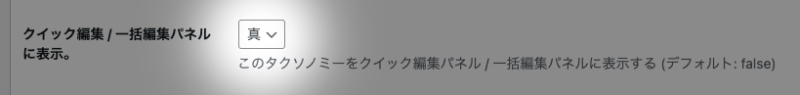
そんな時には、Custom Post Type UI(CPT UI) > タクソノミーの追加と編集 > タクソノミーを編集 のタブから、設定にある、クイック編集 / 一括編集パネルに表示を見つけてください。
この項目を、真(true)に設定することで、一括操作の編集パネルに、カスタムタクソノミーの選択項目を追加することができます。

管理画面の記事一覧でタクソノミーの列を表示する
次に、カスタム投稿タイプとカスタムタクソノミーを扱う際に、あったらいいのに!なものとして、管理画面記事一覧における、カスタムタクソノミー列があるかなと思います。
これも、標準に投稿には初めからカテゴリの列があるのですが、Custom Post Type UIにはそれがありませんが、プラグインの設定画面から追加することができます。
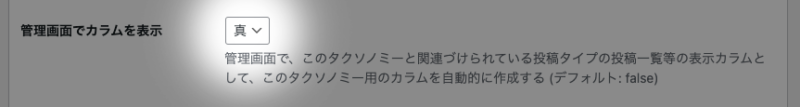
ひとつめの、一括編集と同じく、Custom Post Type UI(CPT UI) > タクソノミーの追加と編集 > タクソノミーを編集 のタブから設定に移動し、管理画面でカラムを表示という項目を探します。
この項目を、真(true)に設定することで、記事一覧画面に、カスタムタクソノミーの列を追加することができます。

この辺りの設定は、ググるとfunctions.phpに指定する方法も出てきますが、プラグインの設定で解決できると簡単で助かります。



